Als ich im Vorfeld von Iceberg gehört habe, wusste ich noch nicht so richtig, worum sich das neueste Projekt von Rich Tabor genau dreht. Der für schicke WordPress-Themes und intelligente Artikel zu Gutenberg bekannte Entwickler aus Amerika hat sich für sein neues Projekt erneut mit Jeffrey Carandang zusammen getan, mit dem er schon früher erfolgreich gearbeitet hat.
Was ist Iceberg also?
Ihr neuestes Projekt Iceberg habe ich zunächst als den ambitionierten Versuch verstanden, eine neue Gutenberg-kompatible Markdown-Editor-App an den Markt zu bringen.
Markdown ist eine von uns Internet-Menschen gern genutzte Auszeichnungssprache, die das einfach formatieren von Texten ohne Interface oder komplexeren Code wie HTML ermöglicht.
Die meisten Artikel, die ich schreibe, entstehen im ersten Schritt in einem Markdown-Editor, bevor ich sie zur weiteren Bearbeitung und für redaktionelle Workflows in WordPress – und damit in Gutenberg – einfüge.
Weil ich mit so einem Workflow nicht allein dastehe, möchten Tabor und Carandang diese Arbeitsschritte mit Iceberg vereinfachen. Der Editor ist nicht, wie von mir zunächst angenommen, eine App, die ich auf meinen Endgeräten installiere, sondern ein Plugin, mit dessen Hilfe das WordPress-Backend um ein Interface reicher wird.
Erster Eindruck

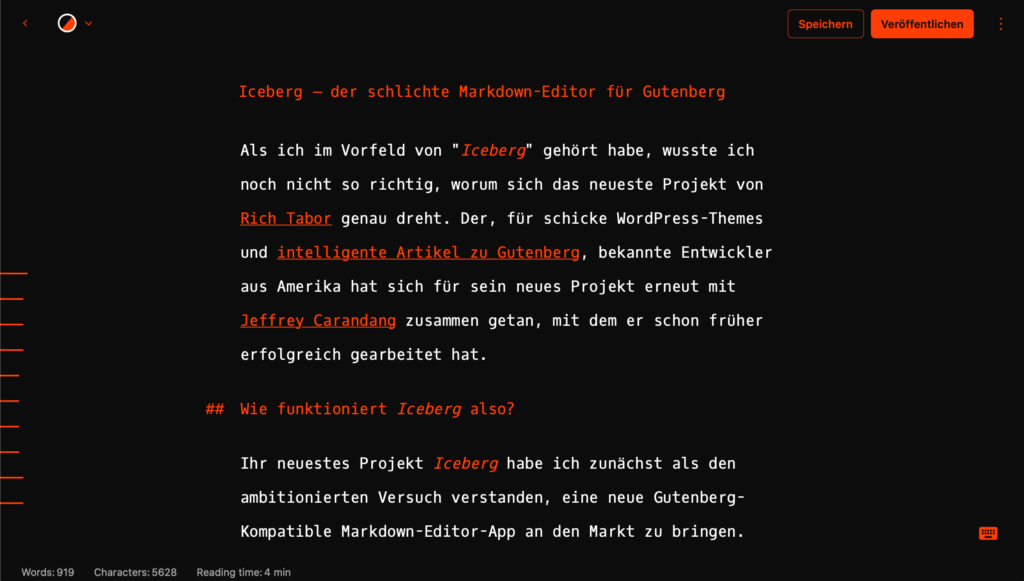
Während ich diese Zeilen (direkt in Iceberg) tippe, ist das Plugin erst wenige Stunden auf dem Markt. Ein richtiger Langzeittest steht also noch aus.
Nach den ersten Absätzen dieses Artikels kann ich aber schon sagen, dass ich gleich mehrfach positiv überrascht wurde. Über das Menü innerhalb des Gutenberg-Editors (oder einen Tastatur-Shortcut) kann ins neue Interface gewechselt werden.
Das Interface selbst macht einen durchaus schlanken Eindruck, spart nicht an Weißraum und erinnert mich sofort an meinen langjährigen (und noch immer täglich benutzen) Markdown-Editor iA Writer.
Anders als dieser läuft Iceberg aber im Browser und setzt auf den WordPress-Block-Editor auf. Von Verzögerungen beim Tippen oder anderen Einschränkungen ist dabei trotzdem nichts zu spüren.
Funktionsüberblick
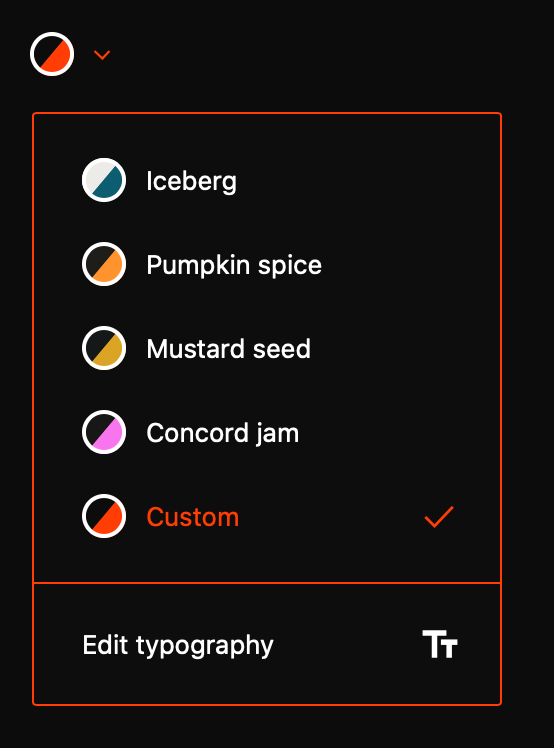
Design-Anpassungen

Neben einigen mit viel Liebe gestalteten Farbsets ist auch das Anlegen eines eigenen Farbschemas möglich. Aus einer kleinen Sammlung von Schriftarten kann gewählt werden. Wer sich darüber hinaus noch weiter verkünsteln möchte, findet zusätzlich Optionen um Schriftgröße, Laufweite, Zeilenabstand und mehr den eigenen Wünschen entsprechend anzupassen.
Schreibfluss und Markdown
Wer schon fit in Markdown ist, wird es gewohnt sein, einfach drauflos zu schreiben. Daran ändert sich im Grunde auch mit Iceberg nichts. Einzig die durch Gutenberg bereits vorgegebene Abfrage des Titels füllt ein ansonsten leeres Dokument.
Hinter einem kleinen Symbol am rechten unteren Rand des Fensters verbirgt sich eine Kurzdokumentation für gängige Markdown-Befehle, die vor allem für Neulinge eine wertvolle Handreichung darstellen.
Besonders charmant finde ich außerdem, dass eine der praktischsten Funktionen von WordPress auch im Iceberg-Editor funktionieren: Einen Link aus der Zwischenablage kann man direkt auf eine markierte Textstelle einfügen.
Wer häufig Emojis nutzt, wird außerdem die schon von Slack und anderen Plattformen bekannte Syntax :rocket: zu schätzen wissen.
Bilder und andere Blöcke
Ich war so im Markdown-Modus, dass ich eine Weile gebraucht habe, bis mir aufgefallen ist, dass ich mit einem / in einer neuen Zeile auf den Dialog zum Blöcke einfügen von Gutenberg zugreifen kann.
Bilder lassen sich einfach per Drag & Drop einfügen, erscheinen im Editor aber nur als kleine Vorschaubilder, der Fokus liegt weiterhin auf dem Text des Dokuments.
Beim Entfernen einiger Nicht-Text-Blöcke kam Iceberg in meinem Test noch etwas ins Stolpern und ich musste mehrmals zurück ins „traditionelle“ Gutenberg-Interface wechseln, um zum Beispiel die Reihenfolge von Bild und Text zu ändern oder einen „Weiterlesen“-Tag zu verschieben.
Weil ich den ganzen Editor aber sowieso als frühen Schritt in meinem Schreib-Workflow betrachte sind diese Kinderkrankheiten für mich persönlich erstmal nebensächlich.
Inhaltsverzeichnis, Übersicht und Vorschau
Das Anlegen neuer Überschriften generiert am linken Bildschirmrand automatisch ein kleines Inhaltsverzeichnis, das ebenfalls denkbar minimal umgesetzt ist.
So lange der Nutzer nicht mit dem Inhaltsverzeichnis interagiert, präsentieren sich lediglich einige unterschiedlich lange Striche am Rand. Die Länge und Sortierung der Striche richtet sich nach der Hierarchie der eingesetzten (Zwischen-)Überschriften im Text. Besonders in längeren Texten macht sich dieses Inhaltsverzeichnis auch als Sprungnavigation nützlich.
Mir fehlte zunächst eine Übersicht über die Menge an Text, die ich bereits produziert habe. Nach ein wenig Suchen findet sich die Option „Document Information“ aber in den Einstellungen von Iceberg (in einem Menü oben rechts). Einmal aktiviert zeigt der Editor fortan Wort- und Zeichenanzahl sowie eine prognostizierte Lesedauer am unteren Bildschirmrand an.
Anders, als ich es als langjähriger WordPress-User gewohnt bin, komme ich aus dem Iceberg-Interface nicht direkt zu einer Vorschau meines Inhalts (oder habe zumindest noch keinen Weg dorthin gefunden). Für meinen Workflow ist das vollkommen okay.
Braucht es das wirklich?
Die grundlegende Idee hinter Iceberg ist, die Inhaltserstellung mit Gutenberg weiter zu vereinfachen, minimalistischer zu gestalten und das Schreiben an sich dadurch zu erleichtern.
Ich muss sagen, dass ich bis heute nicht der Meinung war, dass Gutenberg über ein – in irgendeiner Form – überfrachtetes Interface verfügt. Im Gegenteil, seit den ersten Testversionen von Gutenberg habe ich deutlich mehr Spaß beim Schreiben in WordPress. Gleichzeitig bin ich selbst aber auch der lebende Beweis, dass es einen Use-Case für den Einsatz schlichter Nur-Text-Editoren gibt.
Wie schon angedeutet, werde ich Iceberg hier im KrautPress-Blog einem kleinen Langzeittest unterziehen. Die Lizenz für ein Jahr ist sowieso schon gekauft.
Was kostet der Spaß?
Wo wir von Lizenzen sprechen: Iceberg ist ein kostenpflichtiges Plugin und lässt sich aktuell mit zwei verschiedenen Lizenzen erwerben: 39 USD für eine Einzellizenz und 99 USD für Lizenzaktivierungen auf unbegrenzt vielen Seiten.
Der Kauf des GPL-lizenzierten Plugins umfasst Updates und Support für ein Jahr.
Eine Live-Demo des Editors kann auf useiceberg.com getestet werden.
Schreibe einen Kommentar